翻译站点
让我们将 docs/intro.md 翻译成法语。
配置 i18n
修改 docusaurus.config.js 文件,添加对 fr 语言的支持:
docusaurus.config.js
export default {
i18n: {
defaultLocale: 'en',
locales: ['en', 'fr'],
},
};
翻译文档
将 docs/intro.md 文件复制到 i18n/fr 目录:
mkdir -p i18n/fr/docusaurus-plugin-content-docs/current/
cp docs/intro.md i18n/fr/docusaurus-plugin-content-docs/current/intro.md
将 i18n/fr/docusaurus-plugin-content-docs/current/intro.md 翻译成法语。
启动本地化站点
启动法语版本的站点:
npm run start -- --locale fr
你的本地化站点可以在 http://localhost:3000/fr/ 访问,Getting Started 页面已被翻译。
:::注意
在开发过程中,一次只能使用一种语言。
:::
添加语言切换下拉菜单
为了无缝切换语言,添加一个语言切换下拉菜单。
修改 docusaurus.config.js 文件:
docusaurus.config.js
export default {
themeConfig: {
navbar: {
items: [
{
type: 'localeDropdown',
},
],
},
},
};
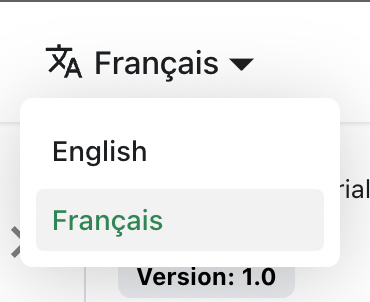
现在语言切换下拉菜单会出现在导航栏中:

构建本地化站点
为特定语言构建站点:
npm run build -- --locale fr
或者一次性构建包含所有语言的站点:
npm run build